將 https 網站加入 Chrome 的信任清單
用 Chrome 連到公司內網的一些 https 網站時,
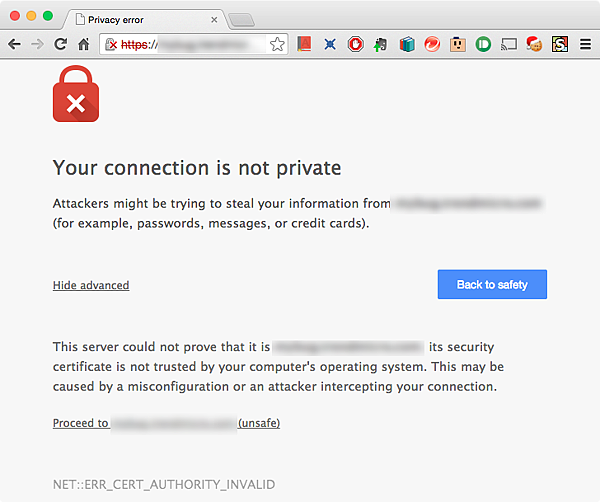
常常會看到類似下面的 HTTPS: ERR_CERT_AUTHORITY_INVALID 錯誤:

可以知道網址列上的鑰匙圖示代表的是
"Google Chrome has detected problems with the site's certificate"...
這是為什麼呢...?
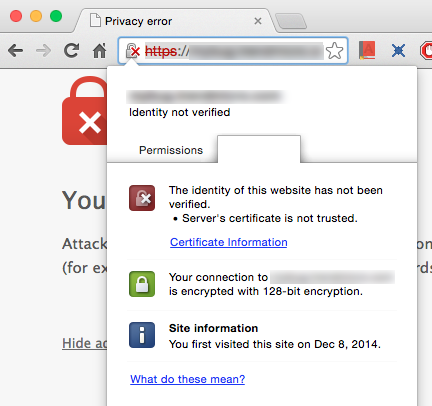
點下圖示,可以看到多一點的資訊,說這個憑證是不被信任的:

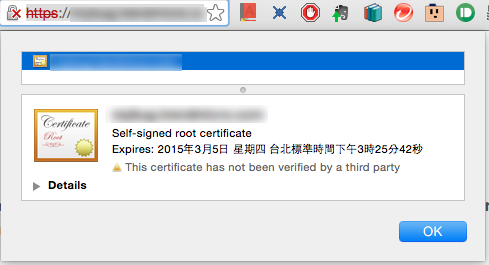
再點下 Certificate Information,原來這是一個 self-signed certificate,
不是由公正的第三方簽章過的 certificate,所以不被 Chrome 信任~

有人是說如果將這種問題忽略掉的話,可能會忽略掉 man-in-the-middle attack,
問題是... 這就是公司的內部網站呀,我就算看到了這警告,還不是按下 Proceed to the website :P
為了避免這種錯誤重複出現 (很煩),在 Windows 上可以將憑證加入信任清單,
但在 Mac 上好像沒有那麼方便...
不過後來找到一個比較簡單的方法,那就是請出 Mac 上的預設瀏覽器 Safari 來幫忙~~
1. 用 Safari 開啟會出問題 (但你信任) 的 https 網站
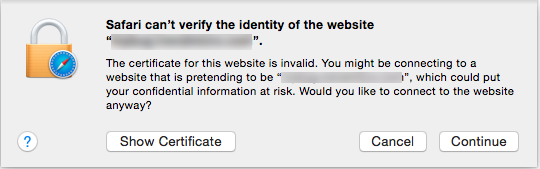
Safari 也是會偵測到憑證有問題:

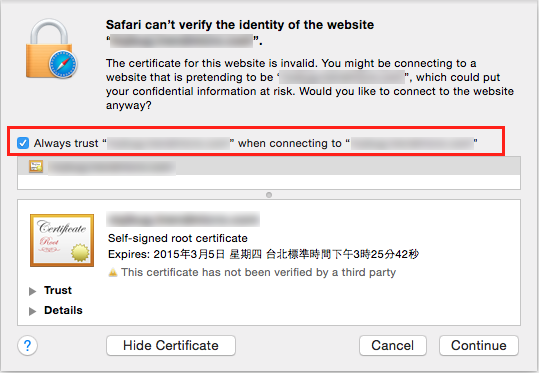
按下 Show Certificate 看看詳細內容...
喔喔~這裡就有個 "Always trust when connecting to "" 的選項,
趕快把它勾起來,按下 Continue:

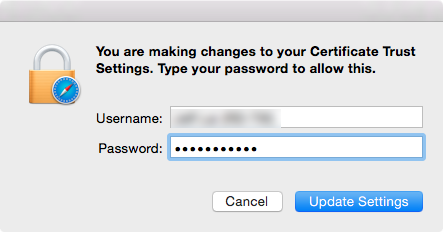
因為是在修改系統設定,要輸入一下帳號密碼~

2. 關閉 Chrome 再重開 https 網站
這邊要記得把 Chrome 整個關掉 (Cmd+Q) 再重開,
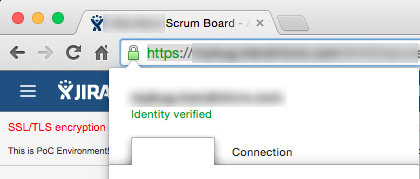
再重新開啟 https 的網頁... 耶!沒有 https 的錯誤訊息了,網址列上也變成了代表憑證正常的圖示~

在 Mac 上使用 Chrome 的朋友如果遇到類似問題,也可以試試看囉~